ATL™(アニメーション・テクノロジー・ラボ)

日本のアニメは、なぜ世界中の人々を魅了しているのでしょうか。
生き生きとした動き、美しい光、シンプルで強い画作り。わずか数カットだけでも人を惹きつけ、共感を呼ぶ日本のアニメーションは、UX/UIの視点で見つめると宝の山であることに気づきます。
そんな日本のアニメに込められているアニメーターたちの知恵や工夫、積み重ねられてきた技法をつぶさに研究し、エンジニアリングしているのがATL™(アニメーション・テクノロジー・ラボ)です。
・リアルよりリアリティ
そもそもアニメーションとは、人間や自然現象を観察し、記号化することで本来の現象を本来以上に豊かに表現する技術です。正しさだけを追求したリアルよりも、人間の感じ方を優先したリアリティを大切にしているといえます。以下、事例を挙げながらご説明いたします。
【例①】
移動する物体のスピードを表現したい場合、まずは物理的に速く動かすことを考えてしまいます。しかし画面の中の滞在時間が短くなったり、現実の速度に換算すると嘘になってしまったり、そこには限界があります。
アニメーションであれば、画面に存在するすべてのものに演技させることができるので、周囲の「助演」によってスピード以上のスピード感を生み出すことができます。
以下の動画をご覧ください。①はただ箱が移動するアニメ、②はそこに時間差の風エフェクトを追加、③はさらに振動と土煙を加えたものです。①②③の箱はすべて同じ速度で移動しているにもかかわらず、スピード「感」に違いを感じていただけると思います。スピードそのものよりもスピード感が気持ちいいのです。

【例②】
アニメーションは、一見無駄なことや余計な振る舞いをあえて描くことで、その行動に現実以上のリアリティを生みだします。
例えば、机から落とした消しゴムを拾うアクションにおいても、ただ直線的に拾うだけでは予定調和の動作にしかならず、見ている人の興味を引きつけることはできません。
一方で、落ちたはずの場所で見つけられず逆方向で発見するという動作を挟むだけで、「消しゴムを落とすとこうだよね」という共感を呼ぶことができます。

直線的ではない無駄な動きにこそ人間らしさが潜んでおり、そこに現実以上のリアリティが生まれるのです。これが実写映像だと回りくどいだけの映像になるのに対して、アニメだとむしろ楽しくなるのが不思議なところです。
【例③】
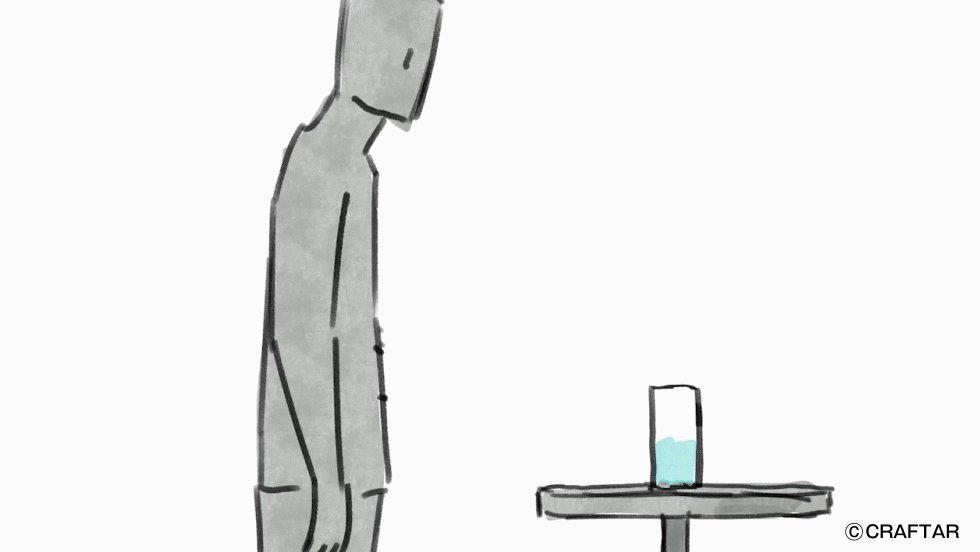
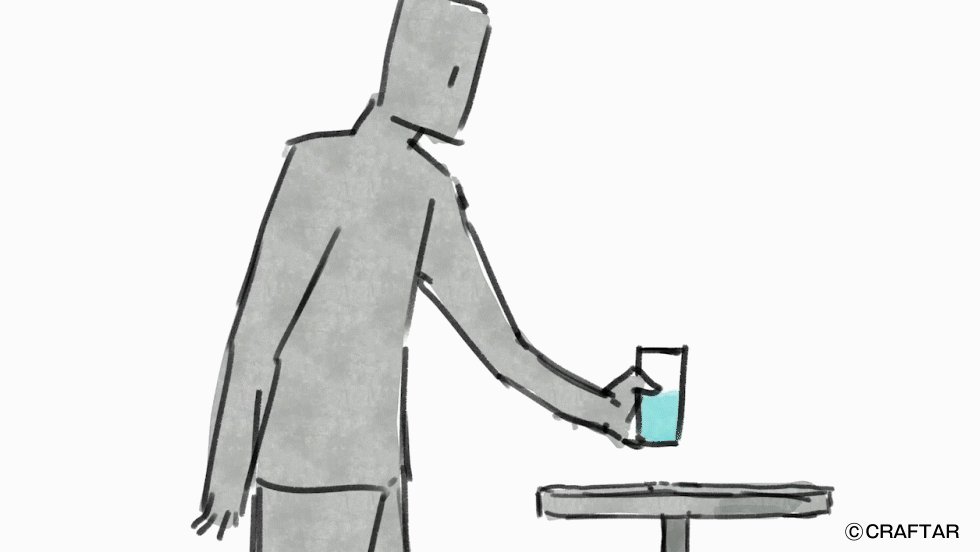
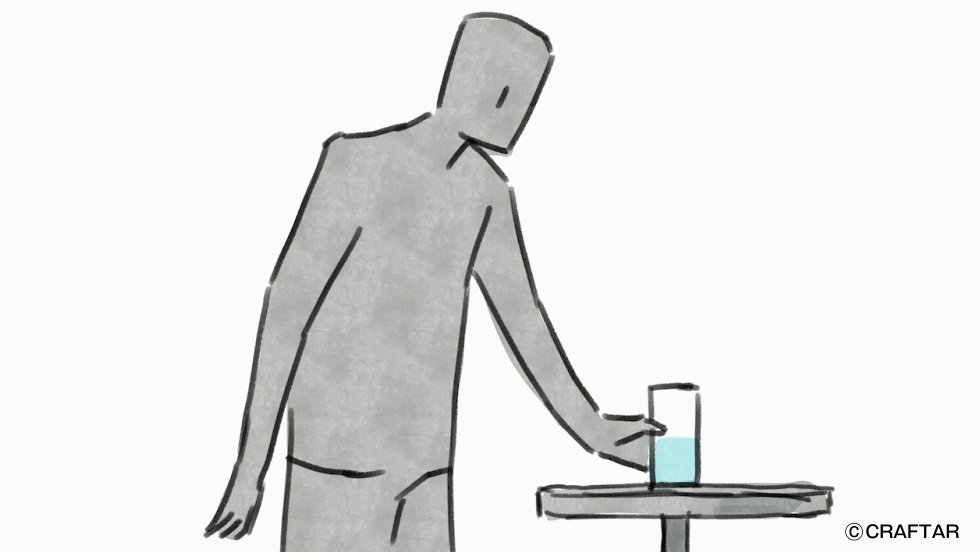
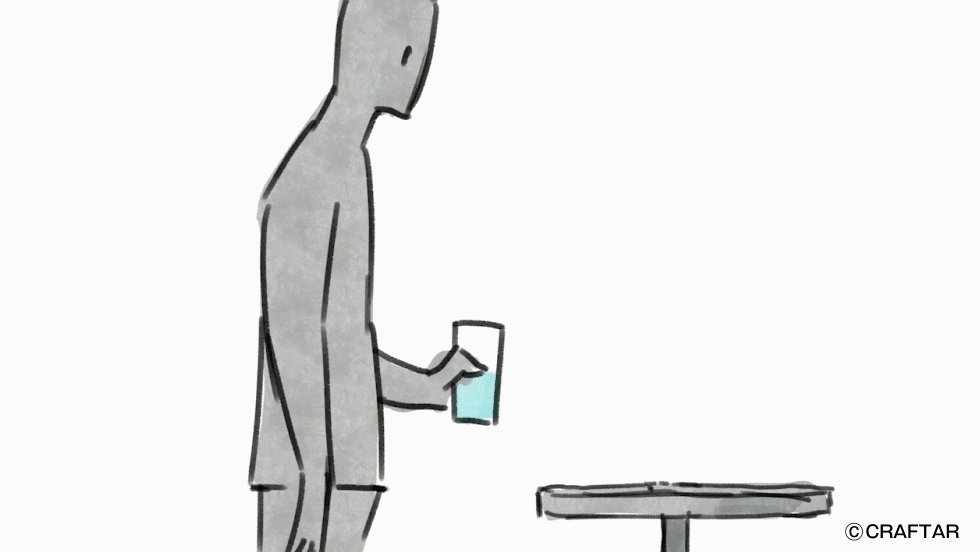
「水の入ったコップを持ち上げる」という単純な動作であっても、コップを少し傾けてから持ち上げるというアニメーションを描くだけで、コップに確かな質量が発生します。

加えて、「内容物を確認している」「キャラクターはやや慎重な性格」などの複数の情報も一瞬で伝わります。こうしたアニメ表現におけるアフォーダンスの積み重ねが、ただリアルを描写するだけでは表現できない「リアリティ」を醸成していくのです。
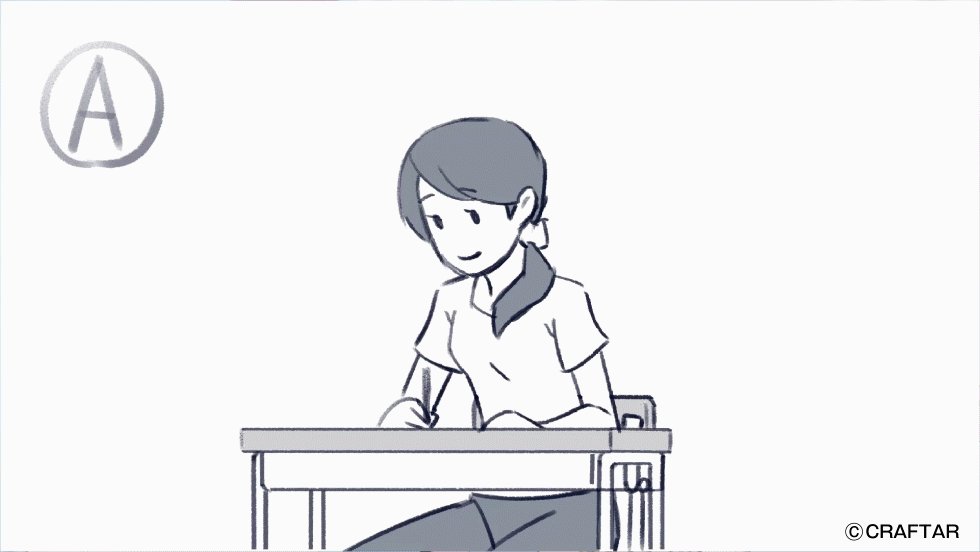
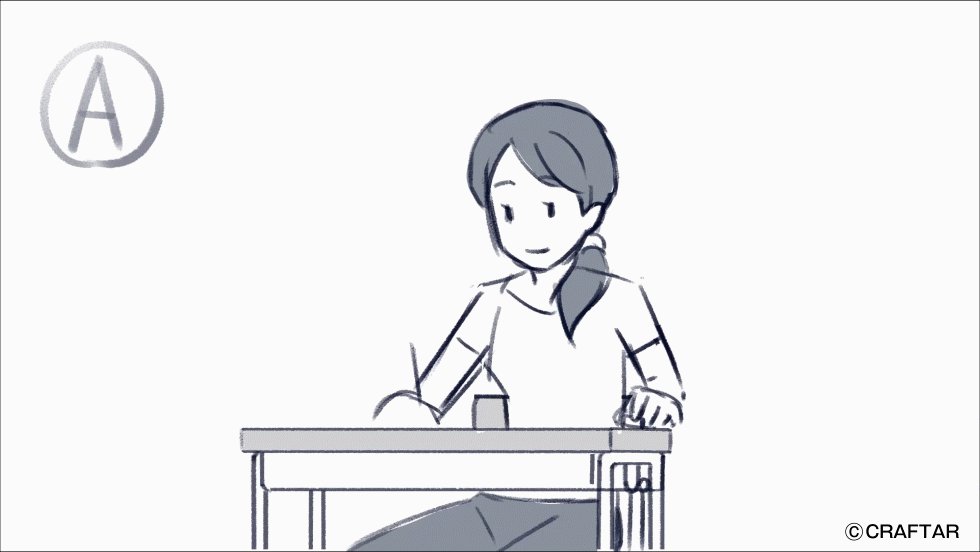
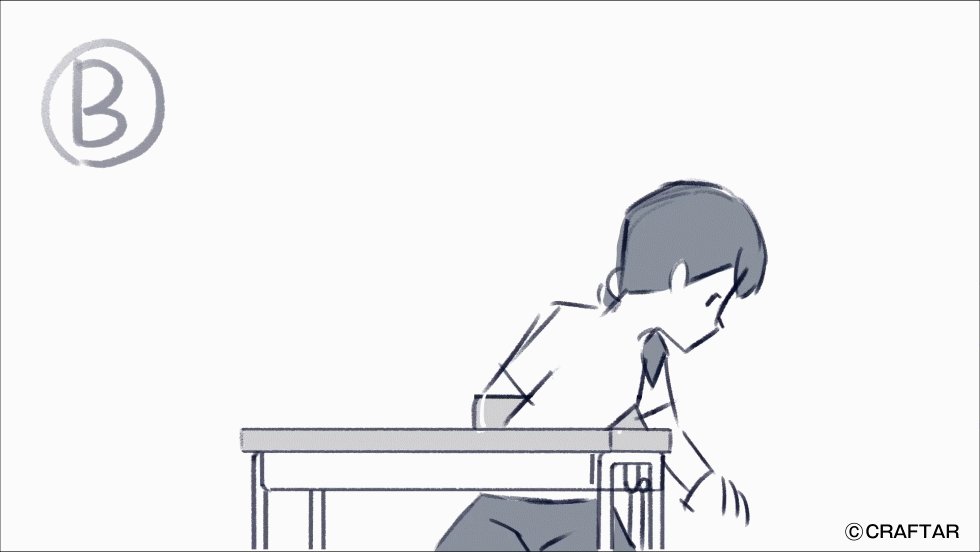
【例④】
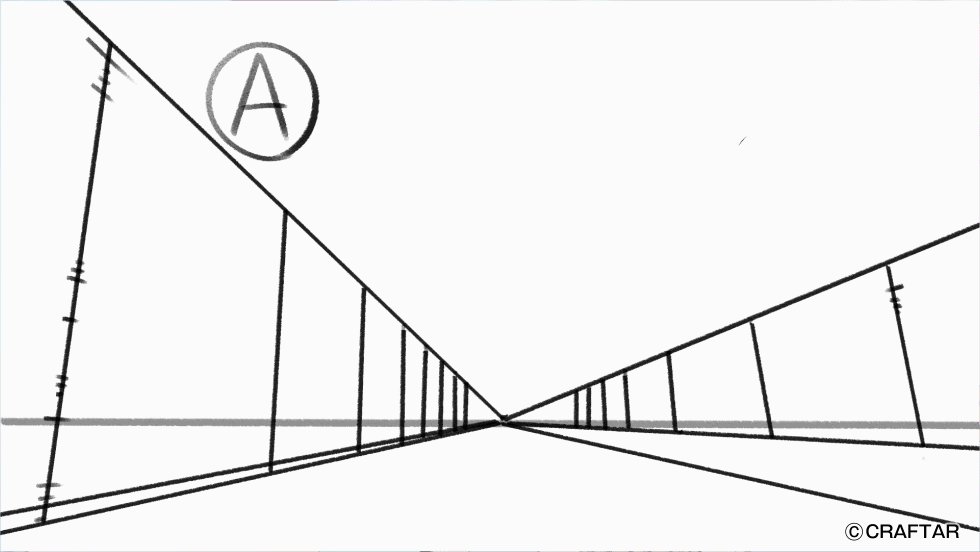
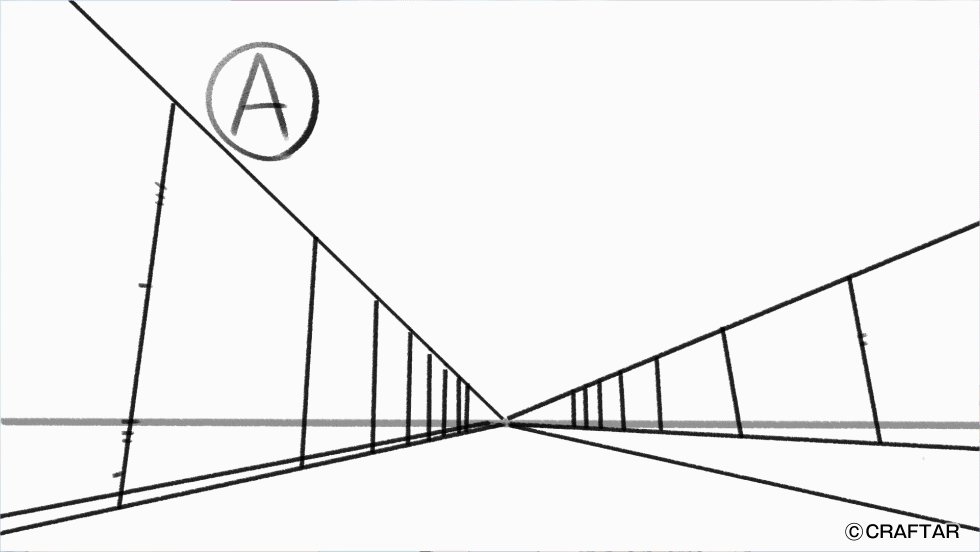
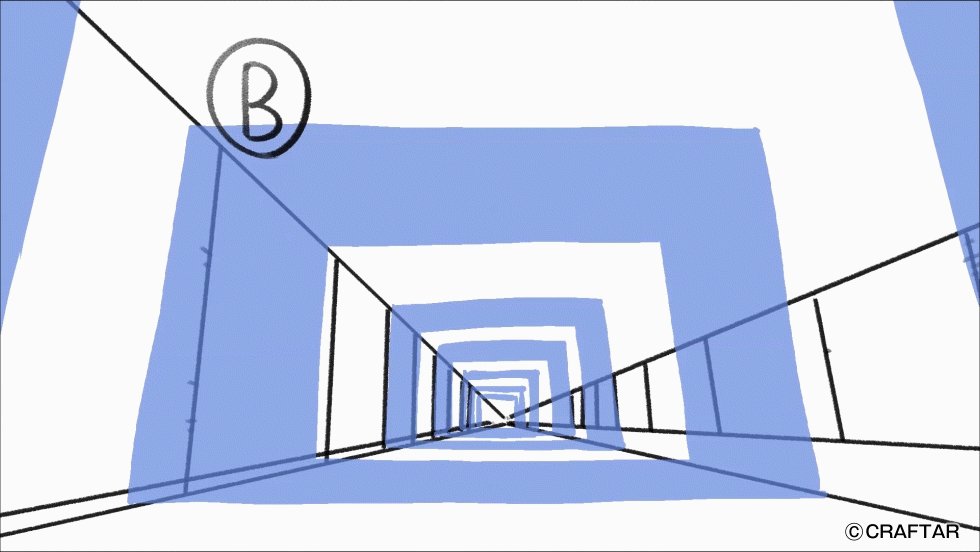
移動するスピードを打ち消すようなエフェクトもアニメーションで作り出すことが可能です。

A・Bどちらも同じ速度で画面奥へ向かっていますが、受ける印象は全く異なります。物理的な移動速度を変えることが難しい場合であっても、アニメーション効果によって時間軸をコントロールすることができるのです。
【例⑤】
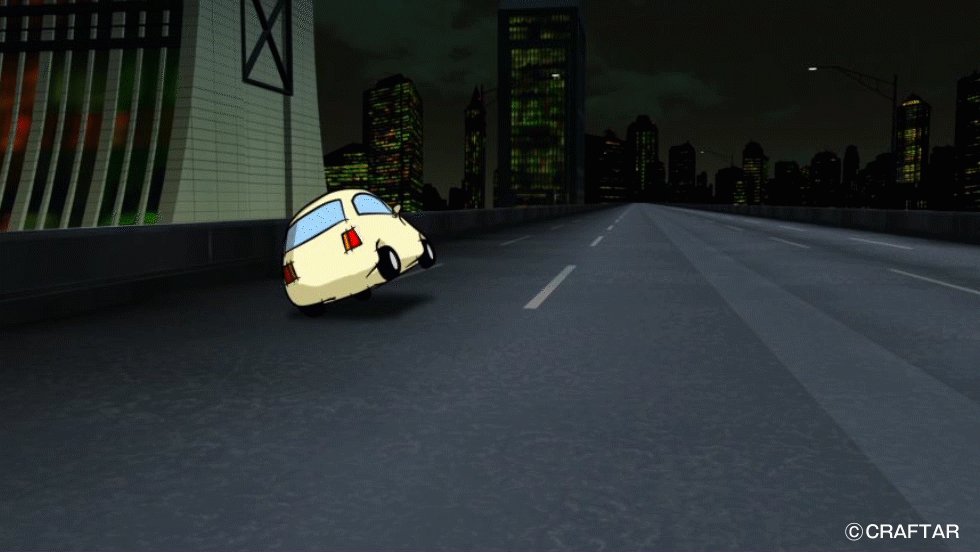
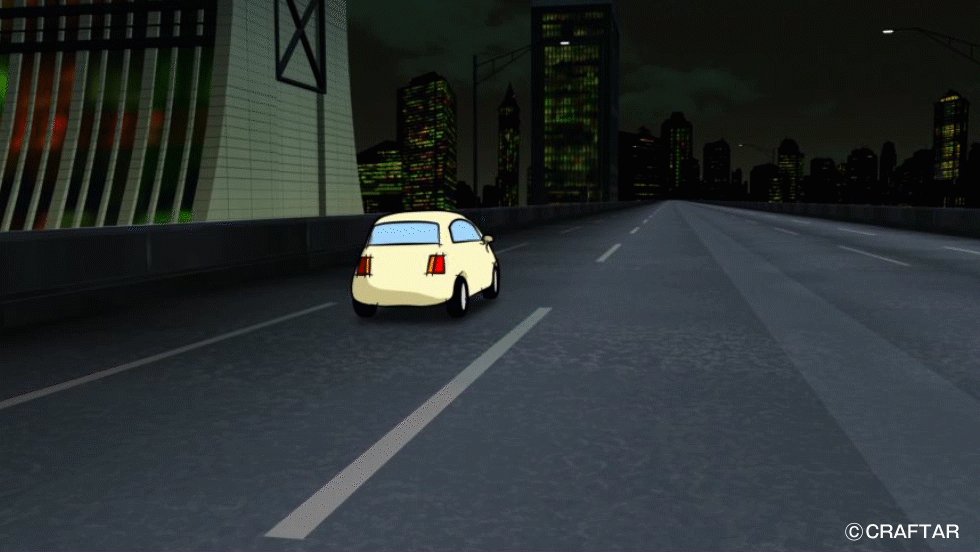
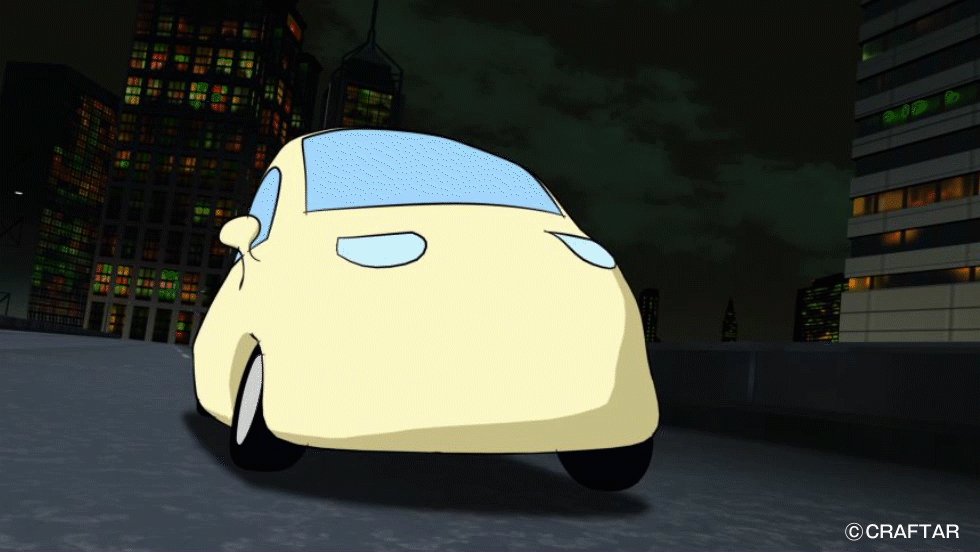
こちらは、クルマが縦横無尽に走る動きを「カートゥーン表現」を用いて表現したものです。わかりやすくするためにあえてデフォルメして描いていますが、それと気付かれないくらい微妙に変形させるだけでも心理的な効果があります。

また、もうひとつ大事なポイントとして、アニメならではの「レンズ変化」があります。迫力を倍増させるために、離れているときは35mmなのに、接近するにしたがい18mmに変化させたりすることも可能。同じ画面の中で焦点距離が違うレンズが混在することさえあります。これらも「見せたいイメージ」をより強く残すための技術です。
上記の例のように、いわばアニメーションは、人に「伝える」ために研ぎ澄まされてきた表現手法といえるでしょう。日本人が営々と積み重ねてきた、この世界に冠たる技術は、いままさにさまざまな分野へ広がりつつあります。
UI/UXの設計に行き詰まりを感じている方。これまでのモーショングラフィックスではうまく解決できずにお困りな方。日本が誇るアニメーションの技術を使うことこそが、そのブレイクスルーの鍵となるはずです。
